Создаем собственный модуль.
Попробуем сделать простой модуль, который будет отображаться в блоке на каждой странице и выводить актуальные данные о курсах валют.
Так же добавим в настройки возможность отображать этот блок не для всех групп.
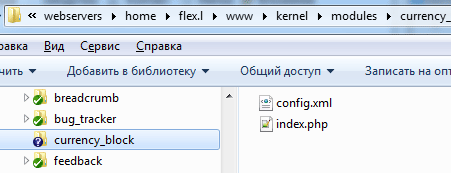
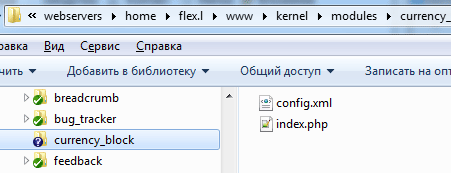
Прежде всего, необходимо создать в каталоге kernel/modules подкаталог для нашего модуля. Пусть он будет называться currency_block.
Внутри каталога создаем файлы index.php и config.xml

Файл config.xml делаем таким:
<?xml version="1.0" encoding="UTF-8"?>
<module>
<name>курсы валют</name>
<describe>модуль позволяет получать данные у курсах валют с сайта Центробанка России и отображать их в блоке на странице сайта</describe>
<static>1</static> <!-- статичный модуль -->
<access>
<permis> <!-- возможные права -->
<name>read</name> <!-- название переменной -->
<type>boolean</type>
<title>Просмотр</title>
<describe>Данная группа может просматривать информацию модуля</describe>
</permis>
</access>
</module>
собственно, наш модуль готов - его уже можно устанавливать, подключать, настраивать и пр. Другой вопрос, что он пока ничегошеньки не делает, но это мы в скором времени исправим.
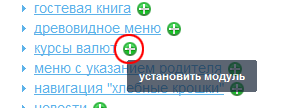
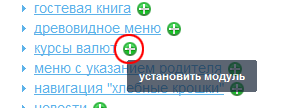
Итак, для начала установим модуль:
идем в админке в раздел управления модулями, находим только что созданный модуль и нажимаем иконку "установить".

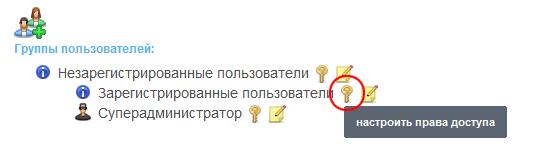
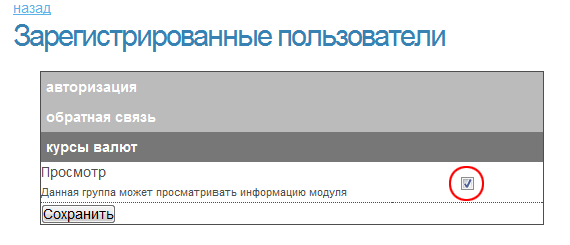
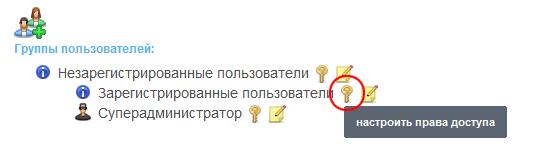
Теперь переходим в раздел управления правами и разрешаем просмотр информации только зарегистрированным пользователям.


В структуре сайта подключаем модуль к корневому элементу сайта (чтобы он отображался на всех страницах), после чего добавляем в шаблон код {$_module_currency_block} в то место, где мы хотим увидеть блок.

Начинаем писать код модуля в файле kernel/modules/currency_block/index.php
<?php
//если у пользователя нет прав для просмотра - прекращаем выполнение модуля
if (!access('read')) return;
//указываем какой шаблон надо использовать
LabCMS::i()->setModuleTemplate('currences.tpl');
//получаем данные от центробанка
$xml=file_get_contents('http://www.cbr.ru/scripts/XML_daily.asp?date_req=01/01/2011');
//формируем массив интересующей нас информации
$currences=getCurrences($xml);
//передаем полученную информацию в шаблонизатор
Tpl::i()->assign('currences', $currences);
function getCurrences($xml)
{
$doc = new DOMDocument;
$doc->preserveWhiteSpace = false;
$doc->loadXML($xml);
$xpath = new DOMXPath($doc);
$query="/ValCurs/Valute[@ID='R01239']/Value";
$euro=$xpath->query($query)->item(0)->nodeValue;
$query="/ValCurs/Valute[@ID='R01235']/Value";
$usd=$xpath->query($query)->item(0)->nodeValue;
return array('usd'=>$usd, 'euro'=>$euro);
}
Коль скоро мы указали используемый шаблон - давайте создадим и его. Для начала надо создать подкаталог с названием модуля в каталоге текущего дизайна:
skins/mydisign/currency_block
а в этом подкаталоге создаем тот самый шаблон currences.tpl следующего содержания:
<table>
<tr><td>Валюта</td><td>курс (руб.)</td></tr>
{foreach $currences as $currency=>$value}
{* так как источник данных в этом случае не является 100% надежным - переменные на всякий случай экранируем*}
<tr><td>{$currency|escape}</td><td>{$value|escape}</td></tr>
{/foreach}
</table>
Пробуем перезагрузить страницу - появились данные. И будут появляться каждый раз при перезагрузке страницы... пока сайт центробанка нас не забанит

Понятное дело - им не доставляет удовольствия что мы их дергаем при каждом чихе... равно как и нам - не быстрое это дело. Поэтому делаем следующее:
//указываем какой шаблон надо использовать
LabCMS::i()->setModuleTemplate('currences.tpl');
//кэшируем готовый html на 6 часов
if (LabCMS::i()->is_cached(LabCMS::i()->getModuleTemplate(), 60*60*6)) return;
Теперь мы запрашиваем информацию от центробанка только раз в 6 часов, а все остальное время берем готовый блок из кэша.
Всего комментариев: 2

 Создаем собственный модуль
Создаем собственный модуль





 Понятное дело - им не доставляет удовольствия что мы их дергаем при каждом чихе... равно как и нам - не быстрое это дело. Поэтому делаем следующее:
Понятное дело - им не доставляет удовольствия что мы их дергаем при каждом чихе... равно как и нам - не быстрое это дело. Поэтому делаем следующее: 
if (LabCMS::i()->is_cached(LabCMS::i()->getModuleTemplate(), 60*60*6)) return;в этой строке надо двоеточие добавить, иначе чудо не произойдет.
видимо пример устаревший, во-первых, при выводе шаблона:
{foreach $currences as $currency}{* так как источник данных в этом случае не является 100% надежным - переменные на всякий случай экранируем*}
<tr><td>{$currency.name|escape}</td><td>{$currency.value|escape}</td></tr>
результатом будет:
3 3
4 4
я решил это так:
{foreach from=$currences key=k item=i}<tr><td>{$k|escape}</td><td>{$i|escape}</td></tr>
во-вторых, модуль отображается и для зарегистрированных, и для незарегистрированных юзеров, хотя права выставлены на просмотр модуля только зарегистрированными пользователями. как это поправить?